以前からGoogleにページの読み込み時間のパフォーマンスが遅いと言われ続けていたので少し手を入れることに・・・。
CSSの短縮をしろというので、「CSS Optimizer (CSS最適化ツール)」で最適化するも、Javascriptも重いとかブラウザのキャッシュを活用しろとか色々うるさいので、WordPressで何かないかなーと探していたらWordPressのプラグイン「Head Cleaner」が色々設定してくれるというので導入。
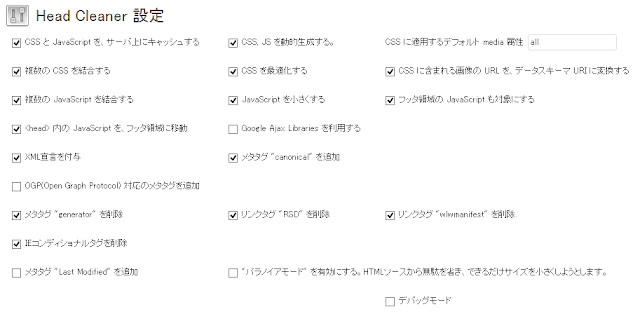
「CSS, JS を動的生成する。」がgzip圧縮で、「CSS と JavaScript を、サーバ上にキャッシュする」で /wp-content/cache/head-cleaner内にキャッシュを生成してくれたりします。
ただ、生成したキャッシュが増え過ぎることがあるそうなので注意が必要とのこと。
Google Analyticsで集客・売上をアップする方法 
【CSS Optimizer (CSS最適化ツール)-CSS TIPS】
【WordPressが早くなるプラグイン Head Cleaner | たなブログ WordPress入門講座】
【Head Cleaner を使用する場合の設定 | dogmap.jp】
【Head Cleaner【WordPressプラグイン】に落とし穴!? | そば どっと びず】